Любой веб-мастер хочет удержать пользователя на своем сайте как можно дольше. А если это коммерческая интернет-страница, то необходимо еще и перевести посетителя в категорию покупателя. Для достижения этих целей можно использовать разные инструменты.
Одним из самых эффективных является плагин блоков внимания WPRemark (ВПРемарк). Его разработчики – популярная команда WPShop. В этой статье сделаю обзор этого программного модуля для WordPress и разберу, чем же он так хорош.
- Неоспоримые преимущества плагина
- Для каких видов и тематик сайтов подойдет
- WPRemark: обзор настроек в админке
- Особая фишка – пресеты
- Видео-обзор WPremark от Сергея Алейникова
- Примеры блоков внимания
- Сравнение с другими плагинами блоков внимания
- Ответы на вопросы
- Можно ли добавить свой HTML-код в WPRemark?
- Можно ли добавить свою иконку?
- Будут ли отображаться блоки внимания на турбо-страницах и AMP?
- Где найти документацию?
- Где можно приобрести со скидкой?
Неоспоримые преимущества плагина
Дополнительными преимуществами плагина являются адаптивность созданных с его помощью блоков внимания и кроссбраузерность.
Выбрать лицензию на WPRemark со скидкой
Для каких видов и тематик сайтов подойдет
Плагин от WPShop можно использовать абсолютно для любых сайтов: блогов, СМИ, интернет-магазинов, лендингов, информационных онлайн-страниц и т. д. Это объясняется наличием большого количества гибких настроек и набором иконок разных тематик (нажимайте на любой набор, чтобы рассмотреть внимательнее).
То есть владелец сайта с помощью WPRemark может сделать свой блок внимания, который будет подходить под стиль всего проекта и выполнять определенные задачи.
Например, можно использовать блоки внимания в следующих нишах:
- цветоводство;

- интернет-магазин;
- домашние животные;

- строительство;
- здоровье;

- огород;
- автомобили;

- кулинария;
- путешествия;

- гейминг;

- справочники.
В общем, использовать ВПРемарк можно абсолютно для любой интернет-страницы.
Чтобы блок достигал цели, он должен быть ярким, необычным и интересным для нишевой аудитории. Поэтому рекомендуется поэкспериментировать с настройками и подобрать наиболее удачный вариант, одновременно гармонирующий с дизайном сайта.
WPRemark: обзор настроек в админке
Продолжим обзор на WPRemark и перейдем к установке плагина и его настройкам, что позволит оценить возможности этого программного обеспечения.
Во-первых, установка плагина сильно отличается от привычной многим веб-мастерам. После покупки лицензии вам вышлют на электронную почту архивный файл с WPRremark и персональный ключ лицензии.
Далее следуйте этой инструкции:
- Перейдите в консоль WordPress, кликните по разделу «Плагины».
- Нажмите на кнопку «Добавить новый».

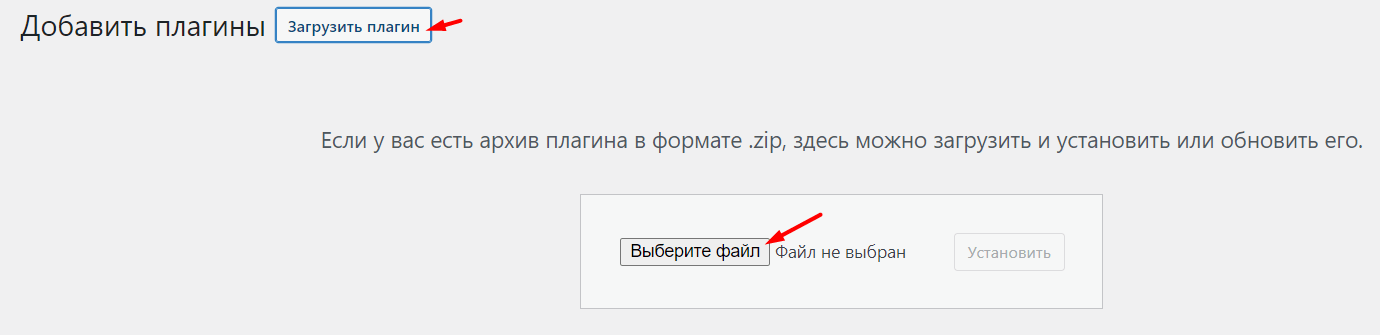
- Кликните «Загрузить плагин».

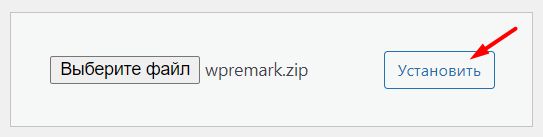
- Затем нажмите кнопку «Выберите файл» и загрузите скачанный архив с WPRremark.
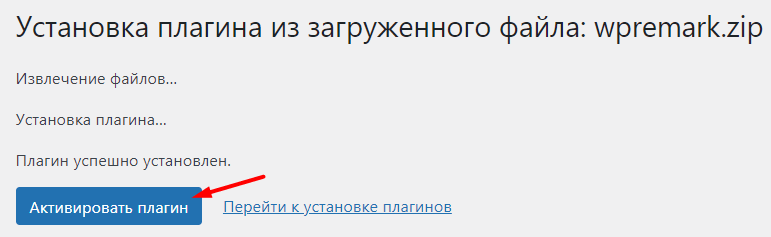
- Левой кнопкой мыши кликните по кнопке «Установить» и дождитесь завершения процесса.

- Нажмите «Активировать плагин».

- В общих настройках CMS ВордПресс перейдите в раздел «WPRremark», введите ключ и активируйте лицензию.

После этого плагин WPRremark от WPShop будет готов к работе, а значит, можно настраивать блоки и добавлять их на свой сайт.
Далее подробно рассмотрим, как это делается.
В настройках каждого блока будет множество разделов, например, «Иконка», «Фон» и т. д. Каждую из них владелец сайта может настроить по своему вкусу. Все критерии, которые можно изменить, приведены в таблице ниже.
| Иконка | Фон | Рамка | Тень | Заголовок | Текст |
|---|---|---|---|---|---|
| Цвет | Скрыть | Расположение | Скрыть | Скрыть | Выравнивание |
| Ширина | Цвет | Толщина | Сдвиг по X | Текст | Цвет текста |
| Высота | Загрузить свой | Стиль | Сдвиг по Y | Выравнивание | Цвет ссылки |
| Отступ | – | Цвет | Размытие | Цвет | Стиль текста |
| Положение | – | – | Растяжение | Стиль текста | Размер шрифта |
| Загрузить свою | – | – | Непрозрачность | Высота строки | Высота строки |
| – | – | – | Цвет | Размер шрифта | – |
Если этих настроек мало, веб-мастер может перейти в расширенные. Здесь доступно изменение внутренних и внешних отступов, скругление углов, добавление своего класса CSS, вывод стилей в хедер сайта либо рядом с блоком и оформление тега-обертки блока внимания (по умолчанию это <div>).
Практически каждый элемент в настройках можно изменить по цвету. Причем плагин имеет огромное количество оттенков в палитре.
Чтобы вам было проще выбрать, можете воспользоваться таблицей CSS цветов. Отсюда можно скопировать код подходящего оттенка и вставить в настройки.
Особая фишка – пресеты
Первое, с чем стоит познакомиться каждому владельцу WPRemark, – это пресеты. Другими словами, это огромная библиотека с шаблонами, которые позволяют быстро оформить блоки внимания. Кстати, для нее доступна функция расширения.
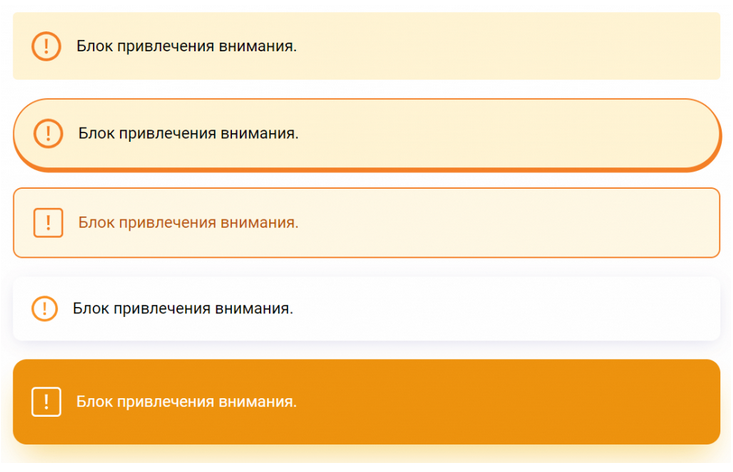
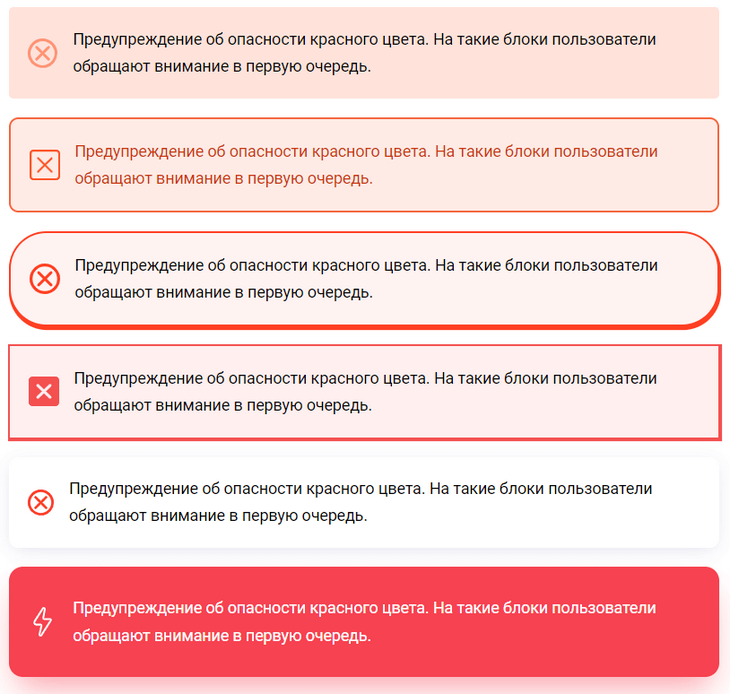
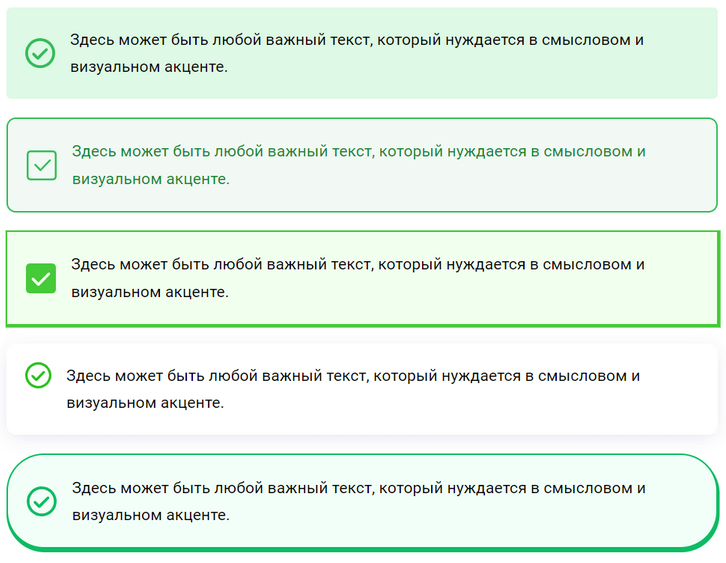
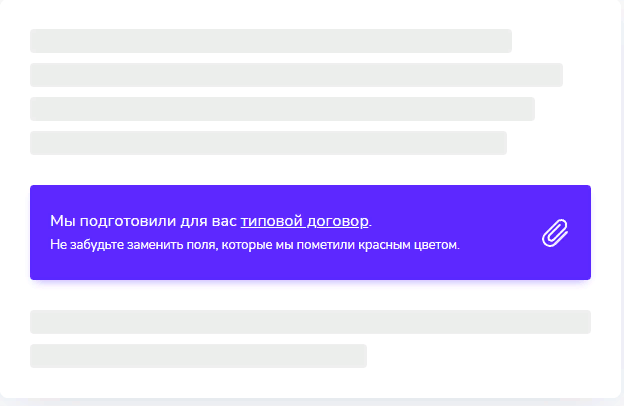
На скриншотах ниже можно ознакомиться с примерами пресетов для классических, запрещающих и одобряющих блоков внимания.
Чтобы применять шаблоны, необходимо в настройках плагина перейти в раздел «Пресеты». Здесь имеется функция копирования понравившегося плагина WPRemark от WPShop для вставки на определенную страницу сайта.
Пользователю необходимо навести мышкой на выбранный вариант оформления и кликнуть по кнопке «Загрузить». Если необходимо, можно импортировать в редактор абсолютно все пресеты.
Видео-обзор WPremark от Сергея Алейникова
Примеры блоков внимания
Команда WPShop создала максимально гибкие настройки, чтобы пользователи самостоятельно могли создавать индивидуальные блоки внимания.
Чтобы посетители вашего сайта задерживали взгляд на этом окне, необходимо предварительно изучить свою аудиторию (география, пол, возраст и т. д.). А уже затем сделать действительно цепляющий блок. Вариантов у веб-мастера неограниченное количество, главное – включить фантазию.
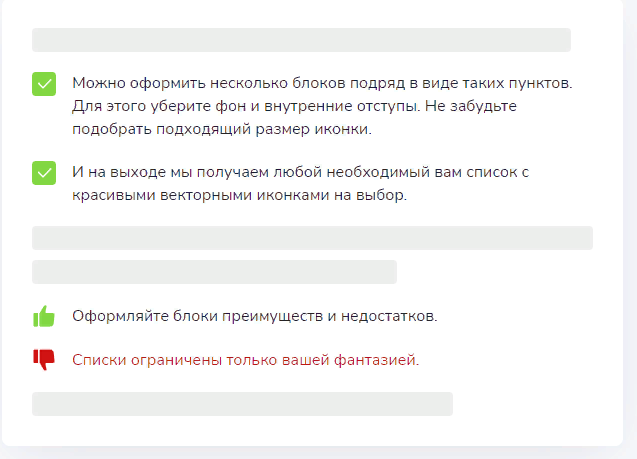
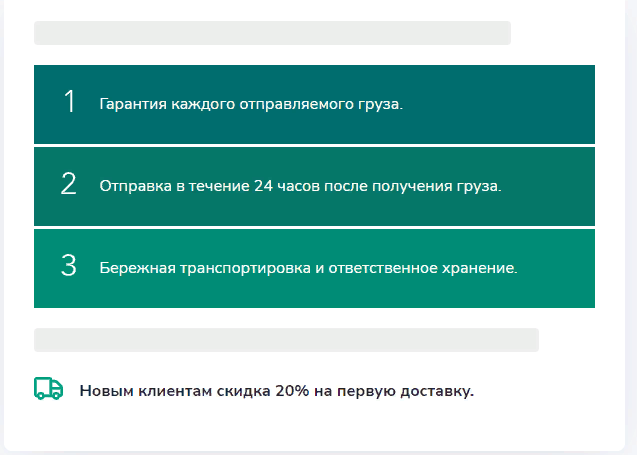
Вот несколько примеров блоков внимания, созданных под разные цели:
- с внутренними или внешними ссылками, по которым пользователи будут переходить, если их заинтересовать;

- с изображениями или другими объектами, чтобы привлечь внимание человека и задержать его для изучения контента;
- с информацией о доставке, оплате, скидках и прочих коммерческих факторах (актуально для интернет-магазинов);

- с плюсами и минусами объекта, продающегося предмета, услуги;

- с дизайнерским оформлением, которое дополнит и украсит контент целевой страницы (например, списки).

Вот лишь несколько наиболее популярных примеров использования плагина WPRemark от команды разработчиков WPShop. Благодаря гибким настройкам, коих огромное количество, веб-мастер может создать уникальный блок внимания.
А для еще большей уникализации можно применять HTML-теги. Программа поддерживает их использование. Этой функции просто нет у других подобных плагинов.
Сравнение с другими плагинами блоков внимания
Чтобы оценить программное обеспечение, его необходимо сравнить с конкурентами.
Одним из популярных и востребованных на рынке плагинов, создающих блоки внимания, является Special Text Boxes. Если веб-мастер использует на своем сайте тему Metro, то у него данный плагин установлен по умолчанию. Всем остальным придется покупать лицензию на этот продукт.
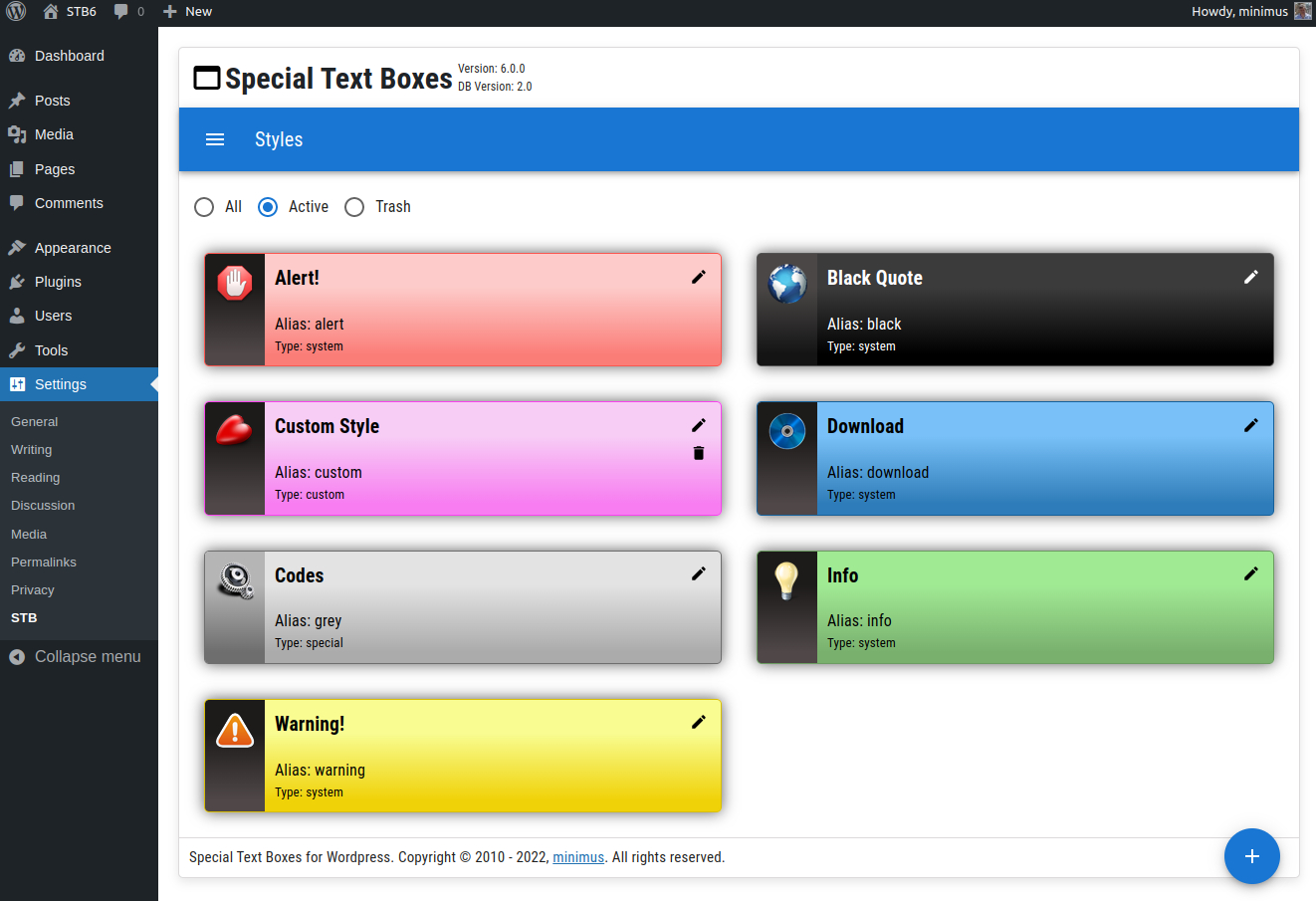
Special Text Boxes, как и WPRemark, позволяет добавлять блоки внимания в текст. Однако в каталоге на выбор доступно только 7 вариантов:
- предупреждение;
- внимание;
- информация;
- цитата;
- авторский стиль;
- загрузка файла;
- специальный код.
Можете оценить визуальную составляющую этих блоков. На мой взгляд, они выглядят устаревшими и неактуальные в свете современных тенденций веб-дизайна.
В принципе, подобные варианты доступны практически в каждом специализированном плагине.
Но WPRemark от WPShop предлагает в разы больше пресетов. Если и их будет недостаточно, владелец сайта через настройки в собственной админ-панели может создать свой блок внимания, который будет встречаться только на его онлайн-страницах.
Таких гибких опций у Special Text Boxes, как и у большинства других блочных плагинов, нет и не предвидится.
Как видите, среди бесплатных вариантов аналога WPRemark нет. Все подобные программы имеют сильно ограниченный функционал либо уже давно устарели. Поэтому если есть желание использовать блоки внимания, то в любом случае придется покупать лицензию на какой-либо плагин.
Рекомендуем внимательно изучать характеристики и возможности каждого, прежде чем принимать окончательное решение. Чтобы потом не пожалеть о недостаточной функциональности выбранного сервиса.
Ответы на вопросы
Группа разработчиков WPShop создала максимально простой и легкий plagin, у которого интуитивно понятный интерфейс. Но из-за обилия разных настроек у пользователей часто появляются вопросы касательно тех или иных возможностей программного обеспечения. На наиболее часто встречающиеся мы ответим здесь и сейчас.
Если не удалось найти ответ, вы можете написать в службу поддержки WPShop, предварительно зарегистрировавшись на официальном сайте.
Можно ли добавить свой HTML-код в WPRemark?
Иногда владельцы сайтов на ВордПресс предпочитают самостоятельно добавлять HTML-код, чтобы делать поистине уникальное оформление блоков внимания. Плагин WPRemark поддерживает эту функцию.
На данный момент веб-мастер может вставить ссылку или картинку при помощи программного кода. Но разработчики пообещали в ближайших обновлениях добавить новые элементы.
Можно ли добавить свою иконку?
Конечно, это не самый простой путь создания блока внимания. Но зато на выходе получится оригинальный блок. А так как WPShop всегда славилась тем, что давала максимальную свободу пользователям, функция добавления своей иконки есть.
Для этого нужно активировать плагин ProFunctions, через который необходимо будет добавлять код. Как добавить свою иконку, подробно рассказано в видео-гиде на YouTube:
Будут ли отображаться блоки внимания на турбо-страницах и AMP?
К сожалению, валидаторы не воспринимают блоки со своими стилями и не добавляют их в ленту.
Поэтому для турбо-страниц, amp и всех остальных фидов блок внимания будет выводиться как обычный текст без стилевого оформления.
Команда разработчиков никак повлиять на это не может.
Где найти документацию?
Если для каких-либо целей понадобится документация, можно перейти по этой ссылке. Здесь собрана вся информация по настройкам плагина, а также ответы на часто задаваемые вопросы клиентов.
Где можно приобрести со скидкой?
Если вас заинтересовал плагин WPRemark, его можно приобрести по выгодной цене на официальном сайте разработчика WPShop. Здесь можно еще раз ознакомиться с подробной информацией о плагине, посмотреть демо-сайт с примерами, написать в службу поддержки и задать интересующие вопросы.
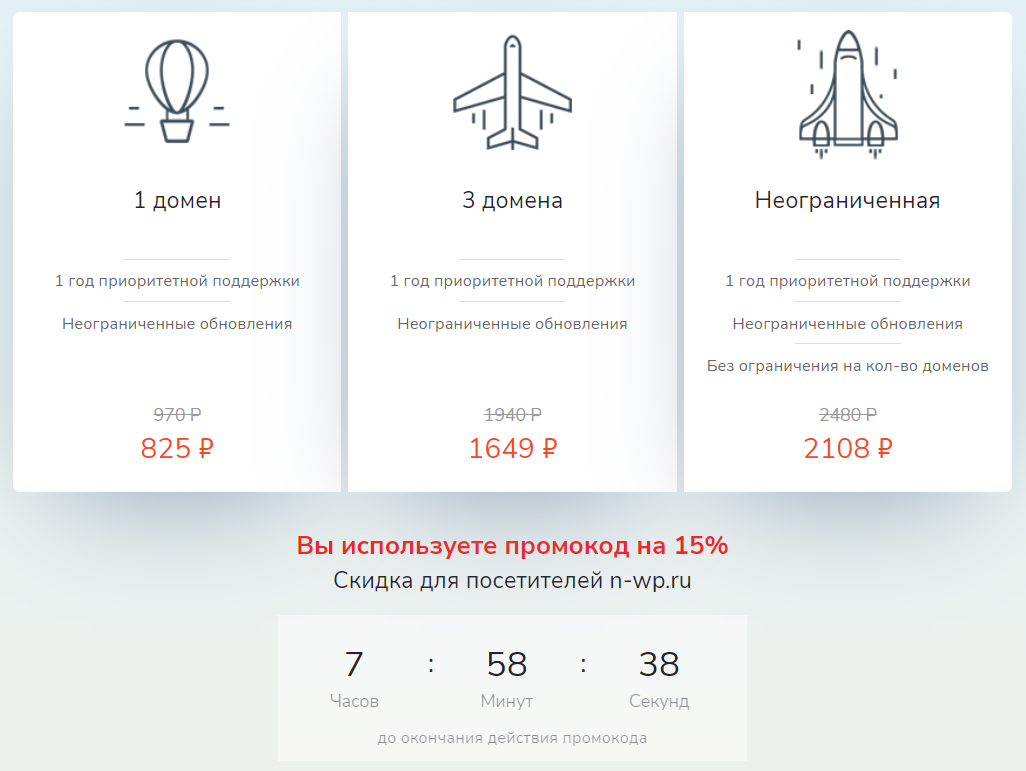
Если возникло желание сэкономить и приобрести плагин по скидке, рекомендую воспользоваться этим промокодом:
Получить персональный промокод на WPRemark
Если все устраивает, можно переходить к процессу покупки плагина для создания блоков внимания.
Разработчики WPShop себе не изменяют и, как обычно, предлагают на выбор 3 тарифа с разными условиями и стоимостью. Подробнее можно ознакомиться на скриншоте ниже (здесь уже применен промокод по кнопке выше):
Пользователь один раз покупает лицензию и пользуется ей сколько угодно без дальнейшей оплаты.
Понравился плагин WPRemark для создания стильных блоков внимания? Делитесь своим мнением в комментариях.