Если нужно вставить код перед тегом body на статическом сайте, то сложности обычно не возникают. Совсем иначе обстоят дела с CMS WordpPress. В этом случае сделать это не так просто из-за отсутствия прямого доступа.
Тем не менее есть несколько рабочих способов добавить код в body сайта. Мы рассмотрели их на примере широко известной системы управления содержимым сайта — WordPress.
Зачем нужен код в body WordPress
Как правило, необходимость добавления кода перед закрывающим HTML-тегом боди (
</body>) возникает при установке новых подключений, скриптов, прочих дополнительных опций (расширений) и шорткодов.
Здесь преследуется главная цель — корректное отображение содержимого сайта. Если прислушаться к общим рекомендациям и вставить код между тегами <head> и </head> (как для стилей CSS), то содержимое страницы не будет отображаться до тех пор, пока не отработают все скрипты. Итог — посетитель покинет сайта, не дождавшись его полной загрузки.
Таким образом, чтобы неключевые скрипты не мешали и не создавали помех, в Вордпресс их следует вызывать в конце, то есть в подвале, перед закрывающим тегом body (раздел Footer).
Также читайте: Как добавить код в head WordPress-сайта.
Как добавить свой код в боди: 4 способа
Сегодня известно несколько автоматических и ручных способов добавления кода в Body wordpress.
Это можно сделать через плагин Clearfy PRO, путем вставки произвольного html непосредственно в файлы шаблона, при помощи других утилит ВордПресс и для особенно счастливых — через настройки темы (если такие опции в ней предусмотрены).
Более детально каждый из упомянутых вариантов описан ниже по тексту.
Через плагин Clearfy PRO

Это платное WP-расширение от команды разработчиков WPShop. Сегодня оно активно используется многими seo-специалистами и вебмастерами для оптимизации сайта.
Добавление кода перед закрывающим тегом одна из опций Clearfy PRO. Как это правильно сделать:
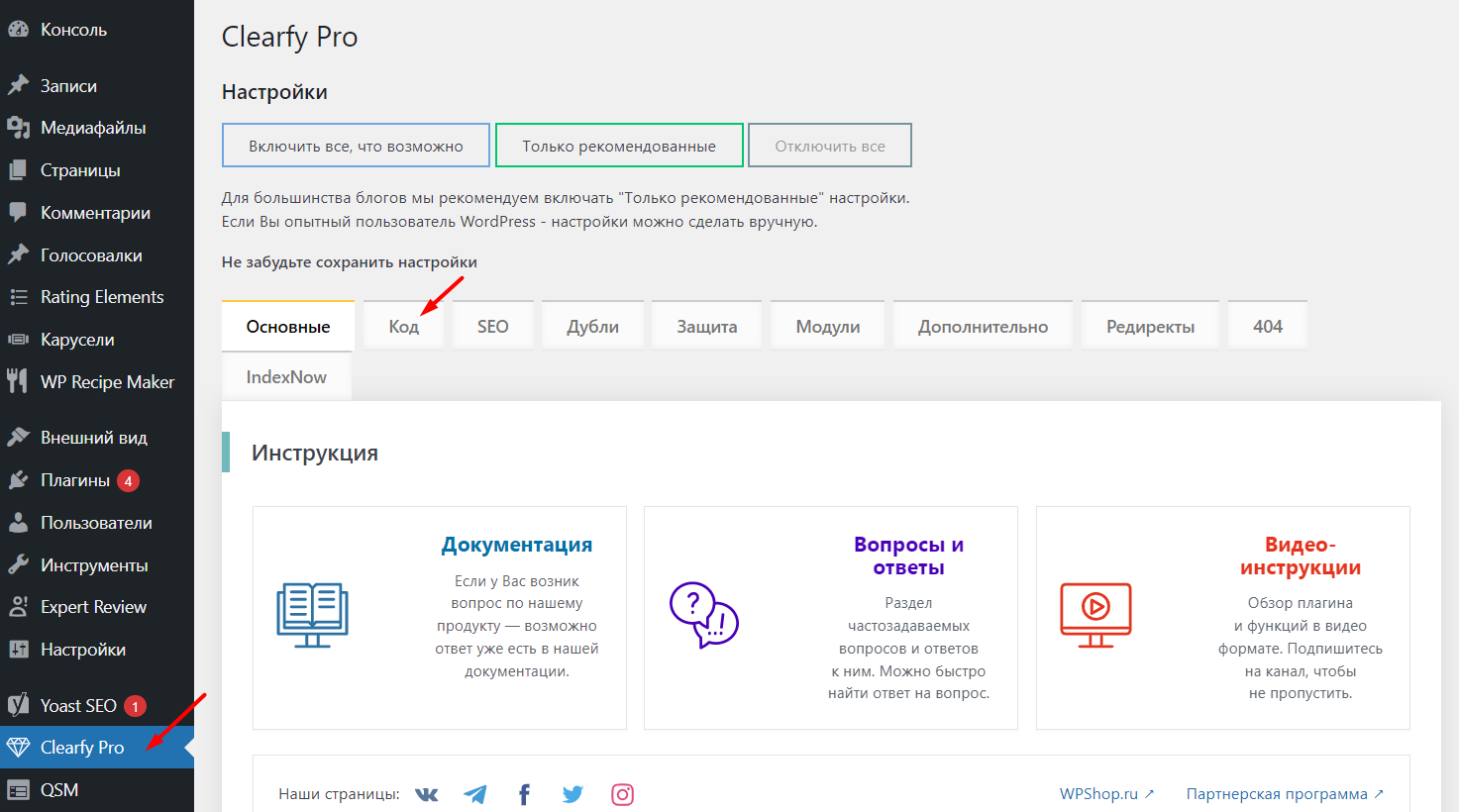
- Перейти в настройки плагина и открыть раздел «Код».
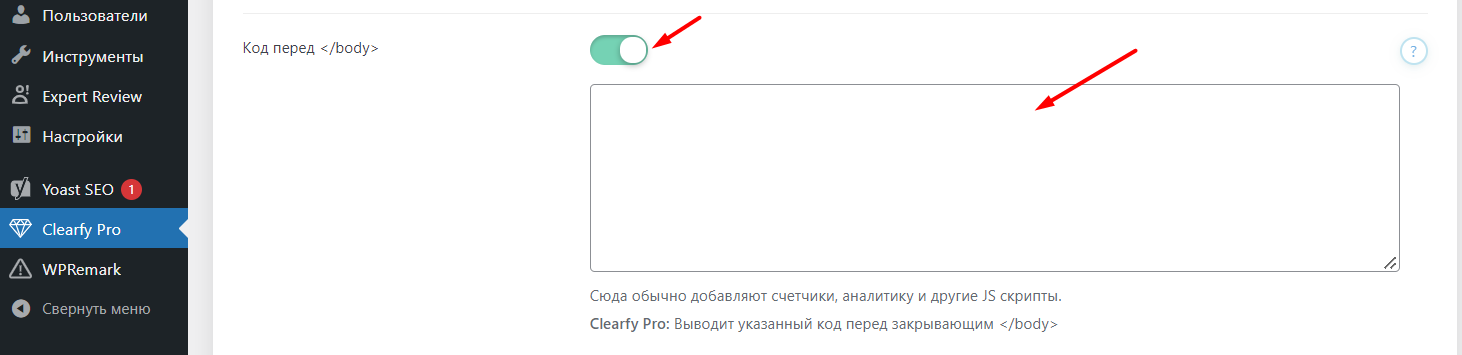
- Проскроллить страницу до настроек «Код перед </body>»;
- В пустое поле вставить нужный скрипт html-код.
- Кликнуть по кнопке «Сохранить изменения».
Помимо этой задачи, плагин Clearfy Pro для WordPress сайтов решает впечатляющее количество проблем вебмастеров. Забирайте его прямо сейчас с помокодом -15 %:
Активировать скидку на Clearfy
Вставка произвольного фрагмента кода через файлы темы
Такой способ рекомендуется использовать только опытным вебмастерам. В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
Алгоритм действий при вставке кода в body файлов шаблона WordPress:
- Открыть административную панель управления ВордПресс.
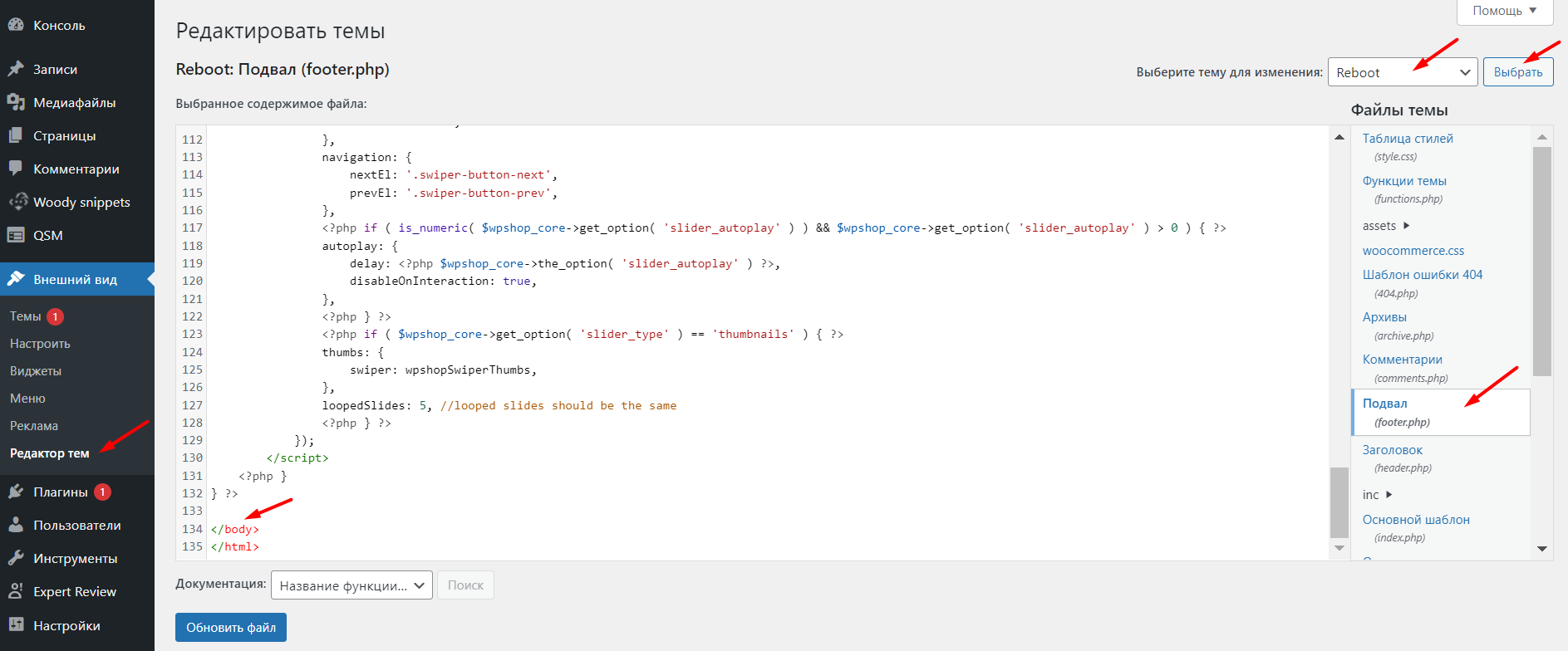
- Найти и перейти в раздел «Внешний вид» – Редактор тем.
- Открыть редактор тем.
- Кликнуть на файл с именем «Подвал» (обычно это footer.php).
- Внести свои правки перед закрывающим тегом
</body>.
С помощью плагина Insert Headers and Footers

Здесь речь идет о бесплатной утилите Insert Headers and Footers. Эта одна из лучших утилит, позволяющая легко вставить код в шапку сайта и подвал.
Как это сделать:
- Скачать и установить плагин для Вордпресс.
- Перейти в раздел «Настройки».
- Кликнуть на «Insert Headers and Footers».
- В поле «Scripts in Body» вставить свою конфигурацию.
- Последний шаг — клик по кнопке «Save» (изменения сохранятся).
Через настройки шаблона
Как правило, в премиальных шаблонах разработчики предусматривают возможность кастомизации, то есть можно внедрять дополнительные HTML.
К примеру, такая функция есть в премиальной теме Reboot и других шаблонах WPShop. Какие шаги здесь нужно выполнить:
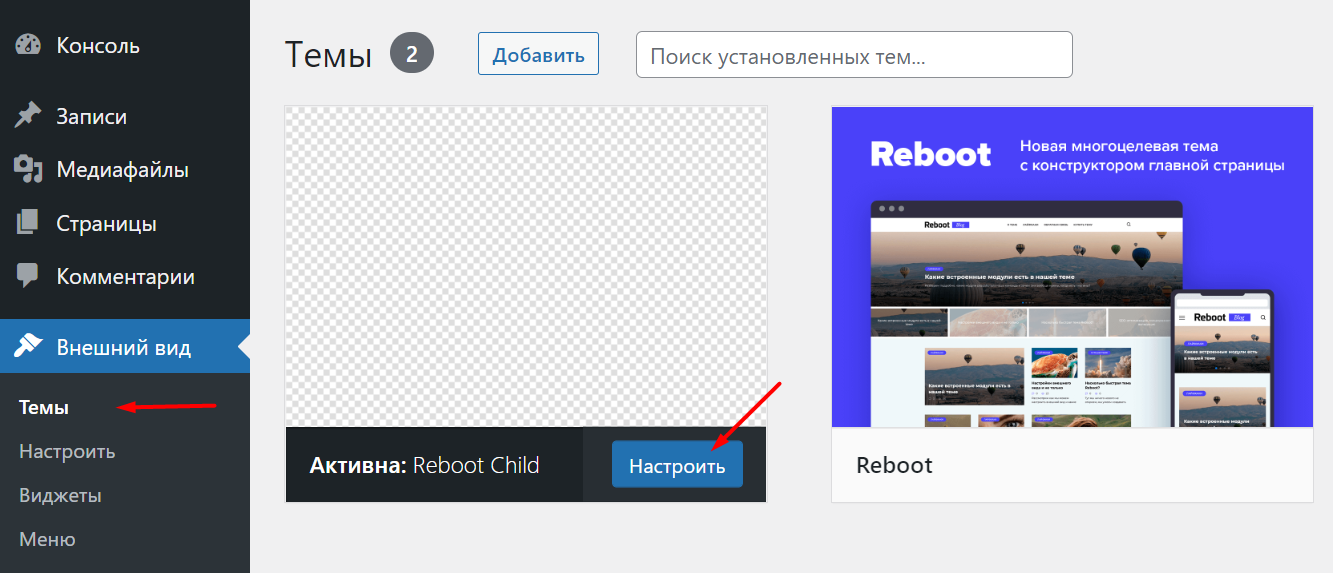
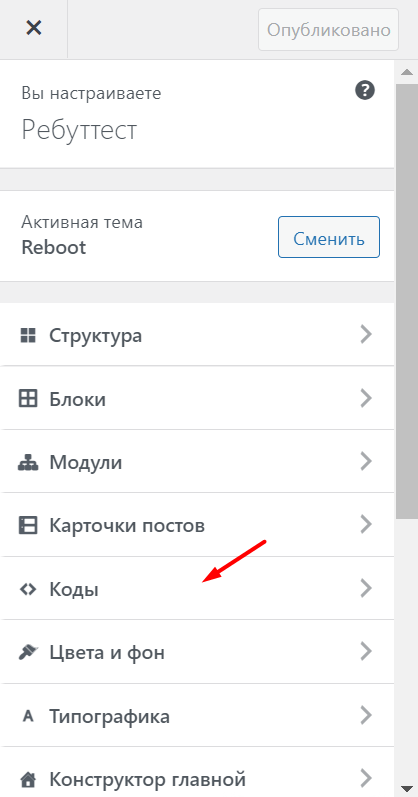
- Перейти в раздел «Внешний вид» – Темы – выбрать активную тему Reboot или дочернюю Reboot Child.
- Нажать кнопку «Настроить».
- Кликнуть по ссылке «Коды».
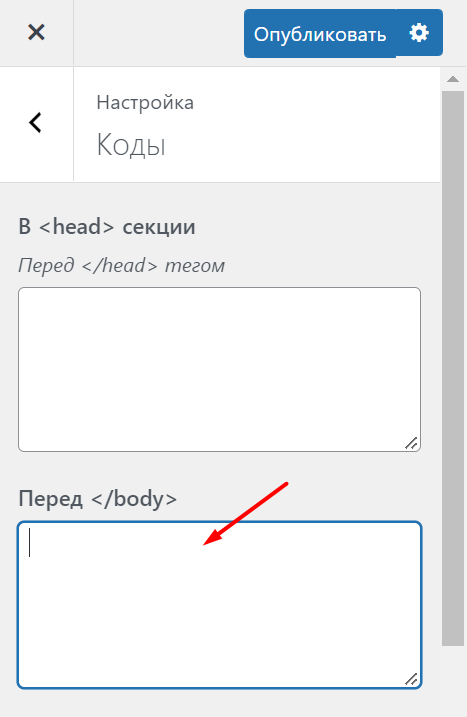
- Поместить в поле свой код (перед закрывающим тегом body).
Вообще шаблон Reboot для сайтов — топовый в ру-сегменте с большим количеством положительных отзывов и отзывчивой техподдержкой.
На него у меня тоже есть промокод, которым я готовая поделиться с вами:
Купить тему Reboot по выгодной цене
Теперь вы знаете несколько способов вставки кода в body wordpress. Но тут есть одно важное условие — прежде чем его добавлять, проверьте на корректность.
Также не рекомендуется таким образом вносить ключевые изменения начинающим вебмастерам. Лучше поручить эту задачу профессионалам.