В WordPress есть практически все, что нужно любому блогу, будь то интернет-магазин, или фотоблог. Для фотоблогов в движуке уже есть встроенная функция формирования галереи изображений и ее вывода с помощью шорткода.

Чтобы вывести галерею изображений, которые вы добавили в блог для вставки в пост, нужно в режиме HTML вставить шорткод:
[gallery]
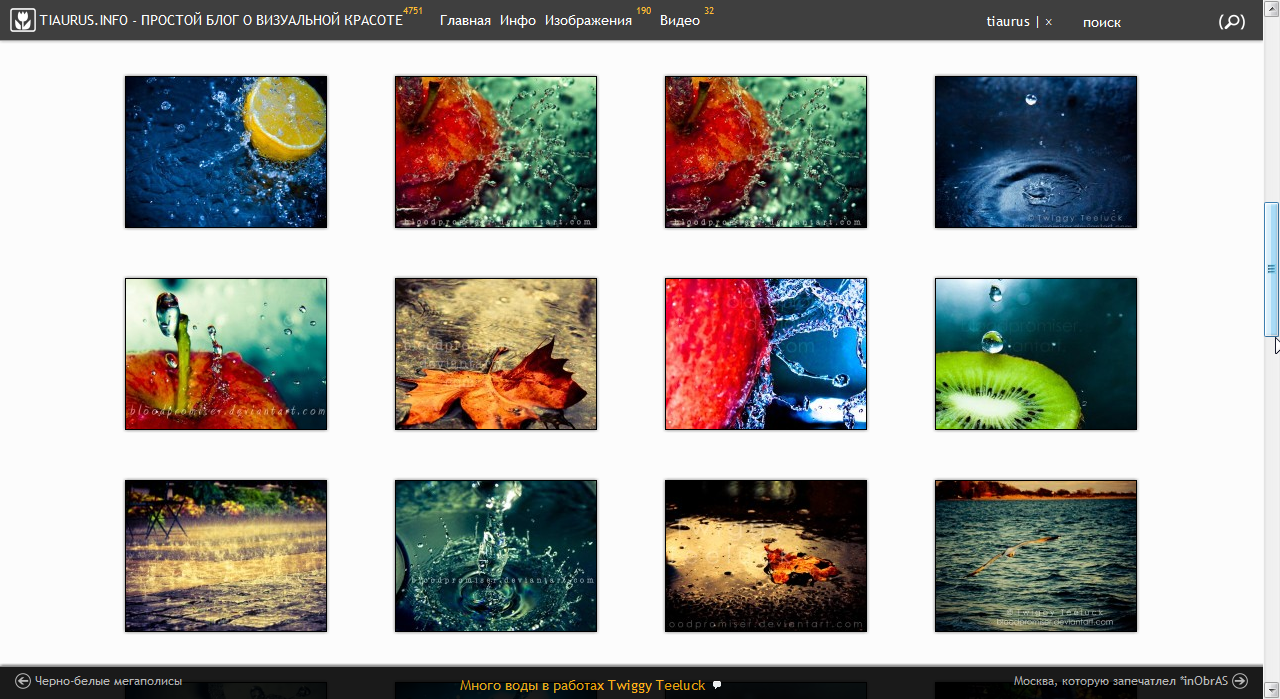
В этом случае галерея будет отображать миниатюры всех изображений соответственно стандартным установкам:
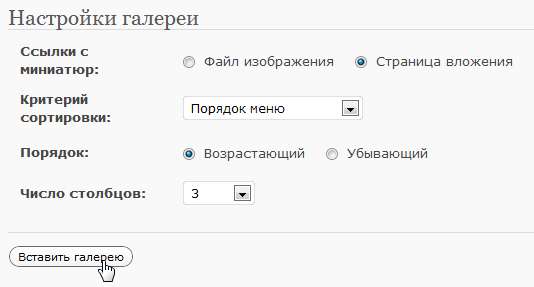
По-умолчанию галерея отображается в три колонки, и клик по миниатюре ведет на отдельную страницу с вложением. Однако можно в шорткоде указать и другие настройки (некоторые доступны в установках галереи). Например, можно изменить количество столбцов галереи:
[gallery columns="5"]
Так же можно изменить и порядок миниатюр в галерее, отсортировав их в обратном алфавитном порядке. Легко изменяется и поведение миниатюры – можно указать открывать при клике по ней не отдельную страницу с оригиналом изображения, а само изображение. Пример:
[gallery link="file" order="DESC" columns="5"]
Используя шорткод, можно добиться исключения некоторых изображений из галереи. Чтобы знать точно, какое изображение исключить, нужно использовать ID присоединенного файла. Узнать его легко – достаточно открыть библиотеку изображений, найти нужное, и посмотреть ссылку на редактирование – в ней указан ID изображения.
Узнав ID изображений, можно их исключать или добавлять в галерею, используя шорткод. Например, так:
[gallery exclude="87,11" include="23,39,45"]
Или так:
[gallery include="23,39,45"]
Можно вставлять не только изображения, добавленные к данному посту, но и изображения из других постов. Например, в пост с ID=222 нужно вставить галерею изображений из поста с ID=333. Тогда шорткод галереи будет таким:
[gallery id="333"]
По-умолчанию в галерею вставляются миниатюры самого маленького размера (small). Однако есть возможность вставлять и средние, и большие миниатюры:
[gallery size="medium"]
или
[gallery size="large"]
Для совсем продвинутых есть возможность указывать, в контейнеры какого вида нужно заключать элементы галереи:
[gallery itemtag="div" icontag="span" captiontag="p"]
(по-умолчанию itemtag=”dl” icontag=”dt” captiontag=”dd”, и указывать это специально не нужно)
Пользуйтесь!












О, оень даже полезная информация! Не знал про include и настройку тэгов.
А можно так, и быстро и просто
А галерею нельзя разбить на страницы? Например к посту есть 168 фоток и их нужно отобразить по 24 на странице (в 4 колонки получится 7 страниц вида: ?p=ид-поста&gallery_page=2
я сейчас пользуюсь плагином Paged Gallery – хочу от него избавиться
http://wordpress.org/extend/plugins/lazyest-gallery/ :)
Нет, вы меня не поняли. Я вообще хочу избавиться максимум от плагинов. Некоторый код я вставляю в functions.php. Вот и спросил может есть в движке вордпресса решение (часто бывает, то что рядом – не видишь)
Можно пост разбить на несколько страниц. И создать несколько галерей со своим набором изображений. Не совсем автоматическое решение, поэтому и советую плагины.
Всем доброго времени суток. Подскажите как решить проблему со стандартной галерей. Вставляю галерею с выводом 3 колонок в итоге получается 3 колонки, НО на первой строке 3 фотки на второй строке 1 фотка и так до конца.
Либо я дурка, либо у вас в коде написано что выводиться должно по 4 колонки
gallery-columns-4
напишите как вы shortcode вставляете
По ссылке которую указал выше вставлено вот таким образом
Без разницы сколько колонок выбрать, галерея все равно выводится так криво.
У вас выводится галерея в 4 колонки. Просто четвертая колонка не вмещается по ширине, и поэтому переносится на следующую строку.
Точно, но если поставить 3 колонки результат меняется, но выглядит так же криво Показывает всего 2 колонки, а фотки через одну. Обновил по ссылке выше.
Спасибо.
Разберитесь с CSS темы. У вас сейчас для галереи задана ширина каждого элемента 33%, да плюс к этому еще и отступ слева от каждого элемента 30 px – вот последний столбец и не помещается на странице.
Полез в CSS…
Есть вопрос, может кто подскажет. Галерея привязывается к ID поста.
Нужно получить число фоток, зная по ID поста, т.е. count атачментов выходит.
Посмотрите пост Как вывести общее количество изображений в блоге – там в комментариях приведен код, выводящий количество изображений в посте.